
iReading

是一个新闻阅读App,Android和iOS双适配。并且作者还在持续的更新。目前1100+star。
传送门: ,可自行查看项目介绍,线上版本地址,运行说明
集成步骤
参考文档:开源地址的MD,权限问题可试一下sudo,
npm很慢的话可以换国内源:
临时指定:$npm install -gd express --registry=http://registry.npm.taobao.org
修改配置:$npm config set registry http://registry.npm.taobao.org
-
clone项目下来,cd 项目目录
-
$(sudo) npm install -g react-native-cli(如果已经配置好了可跳过)

-
$(sudo)npm install

-
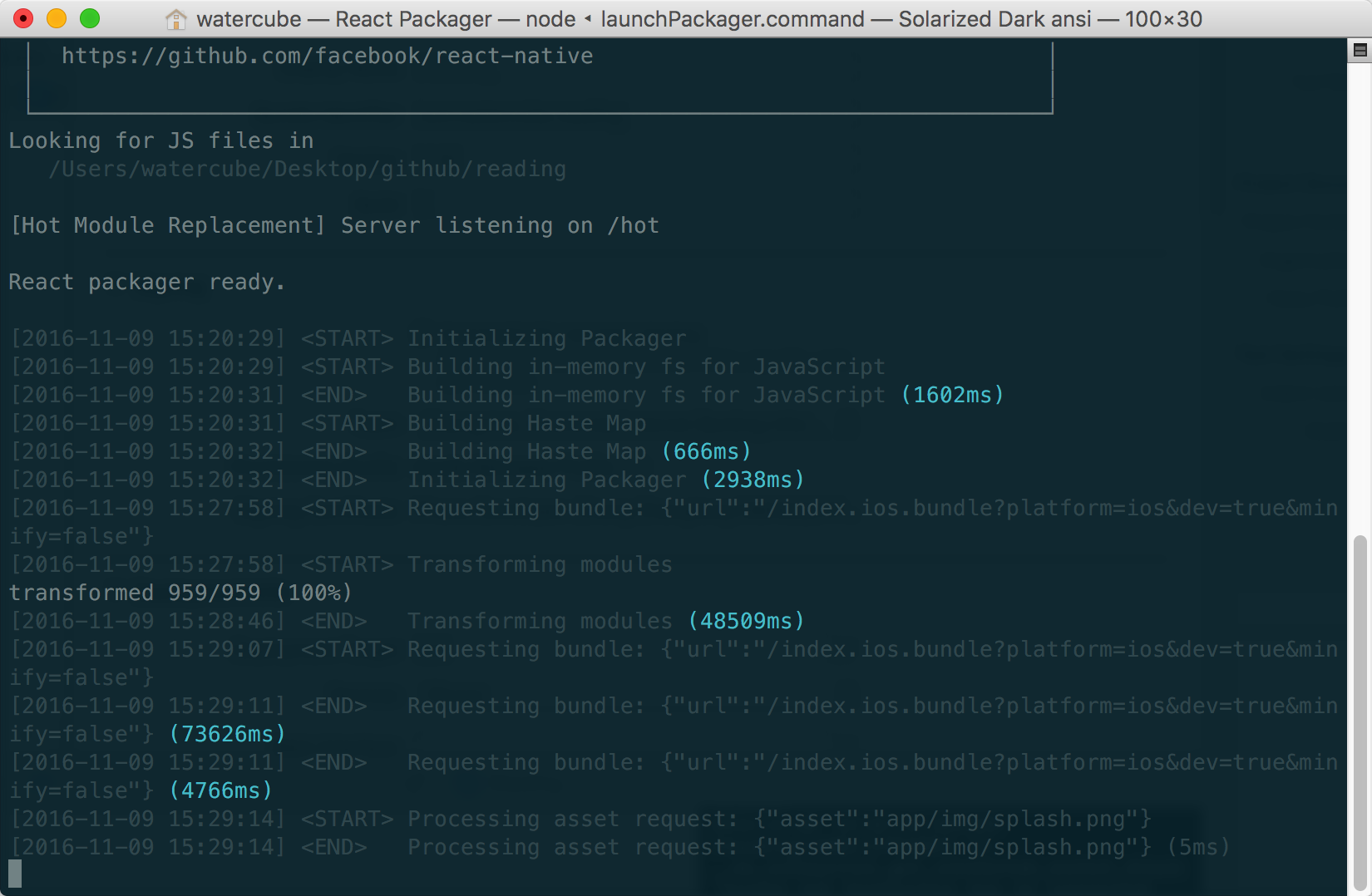
$react-native start(此为手动启动服务,AndroidStudio和Xcode运行项目会自动启动,一般可跳过)

-
Android版本运行调试:$react-native run-android (第一次比较久,下载配置和依赖,这里使用AndroidStudio直接打开Android项目,而且因为等Android打开太久,是先运行了iOS)
-
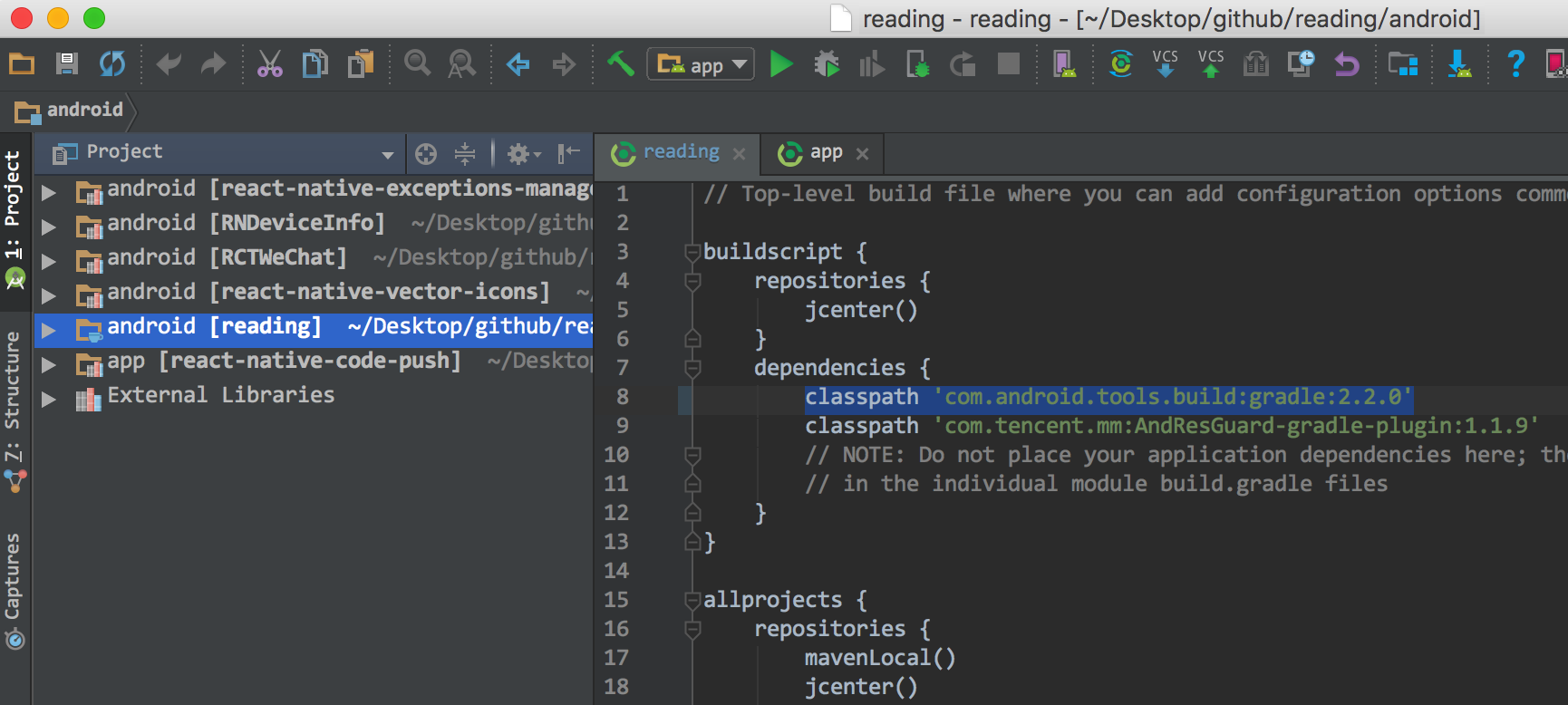
修改Android项目目录下的gradle版本配置为自己的版本,加载完依赖如下

-
(Build and Run)▶︎,自动启动服务


-
模拟器运行,(加载错误,可尝试reload),启动页面

-
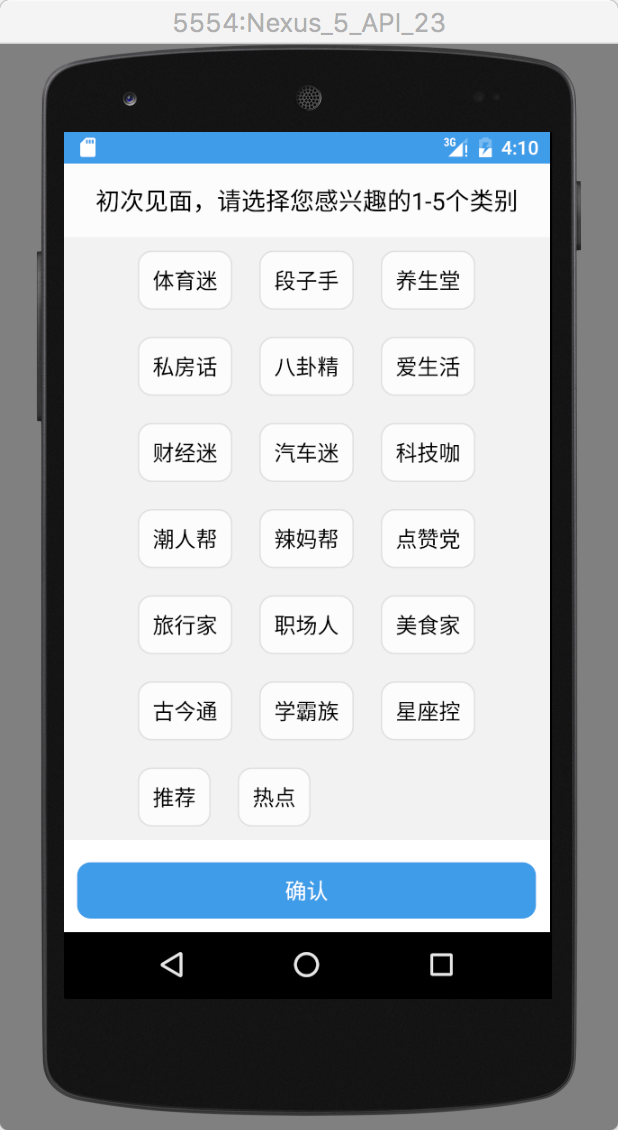
进入主界面,报一个警告⚠️,后续处理

-
-
iOS版本运行调试($react-native run-ios):
-
xcode打开项目中的ios文件夹下 reading.xcodeproj
-
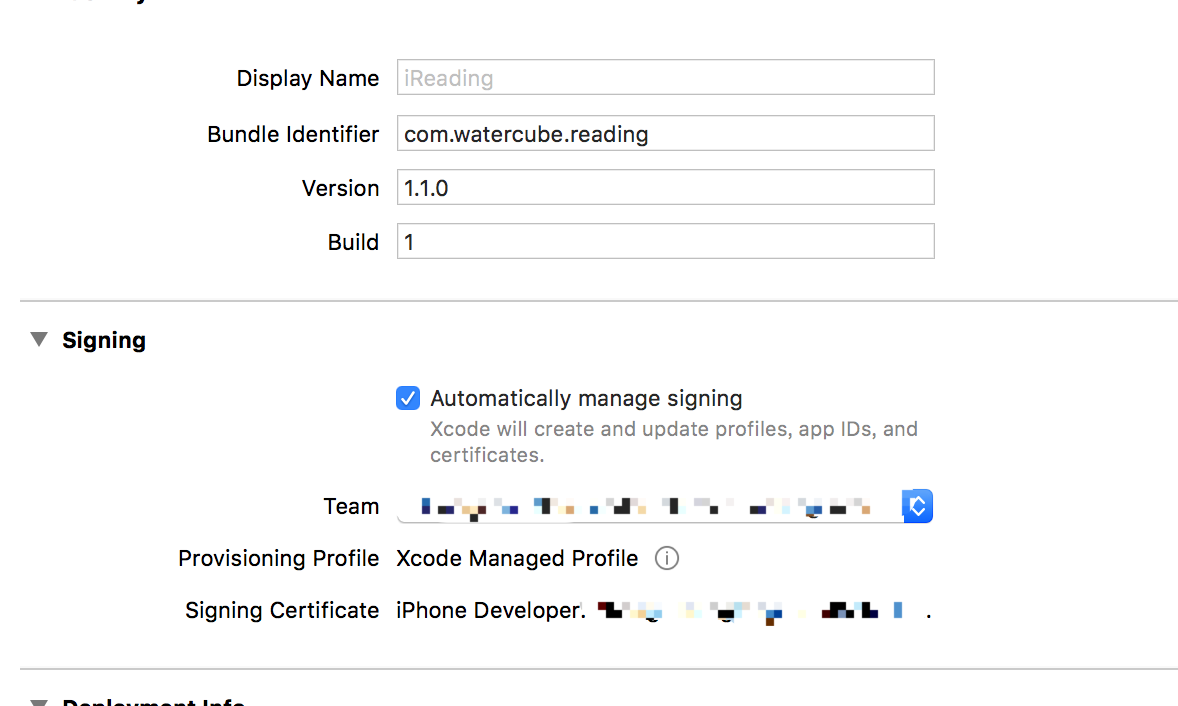
修改一下bundle Identifier,证书Signing

-
(Build and Run)▶︎,自动启动服务

- 真机安装测试,刚开始如全屏红色报错,可尝试reload,看到的启动界面


-
就可以开始消化了,附上一些其他同样优秀的ReactNative开源项目,运行方法类似,(大部分来自)
- f8app-Facebook的例子,7000+star,传送门:
- Weather-国外一个天气预报客户端,传送门:
- Github Feed-Github客户端,传送门:
- React-Native-NBA-App,传送门:
- 高仿"ONE·一个",传送门:
- Gank.io-干货集中营,传送门:
- HackerNews,传送门: